고정 헤더 영역
상세 컨텐츠
본문
728x90
「 Javascript : NumberFormat 」
웹페이지에 자바스크립트를 활용하여
숫자를 출력할 때
천단위 이상의 숫자의 경우
길이가 너무 길면
가독성이 떨어지는 문제가 있다.
이때 천단위마다 콤마(,)를
삽입해 주면 훨씬 읽기가 쉬워진다.
자바스크립트로 숫자 데이터에
콤마를 삽입해 주는 몇가지 예제를 소개한다.

- Intl.NumberFormat
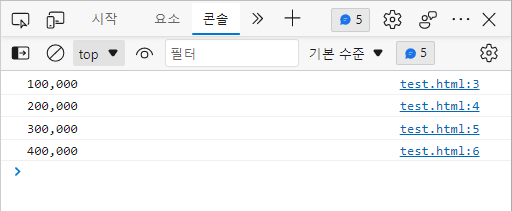
//100000 -> 100,000
console.log(new Intl.NumberFormat('en-US').format(100000));
console.log(new Intl.NumberFormat('ko-KR').format(200000));
console.log(new Intl.NumberFormat('ja-JP').format(300000));
console.log(new Intl.NumberFormat().format(400000));
Intl.NumberFormat을 활용한 천단위마다 콤마를 삽입해 주는 코드 예제이다.
인자값은 2개가 사용되면 지역명과 변환할 숫자데이터이다.
이때 지역명은 생략해도 무방하다. 위 네번째 예제가 지역을 생략한 경우다.
위와 같이 하면 지역명에 상관없이 결과는 모두 동일한 것을 확인할 수 있다.

- 정규식을 이용하여 천단위 콤마 넣기
//1000000 -> 1,000,000
num = 1000000;
var regexp = /\B(?=(\d{3})+(?!\d))/g;
console.log(num.toString().replace(regexp, ','));천단위마다 콤마를 넣는 방법으로는 NumberFormat 을 더 추천하는 바이나 정규식을 이용한 방법도 있다.

- Intl.NumberFormat의 확장, 국가별 화폐단위 넣기
//400000 -> ₩400,000 : 한국 원화
console.log(new Intl.NumberFormat('ko-KR',
{style : 'currency', currency : 'KRW'}
).format(400000)) ;
//100000 -> $100,000.00 : 미국 달러화
console.log(new Intl.NumberFormat('en-US',
{style : 'currency', currency : 'USD'}
).format(100000)) ;
//100000 -> ¥100,000 : 일본 엔화
console.log(new Intl.NumberFormat('ja-JP',
{style : 'currency', currency : 'JPY'}
).format(200000)) ;
//100000 -> 100,000.00 € : 유럽 유로화
console.log(new Intl.NumberFormat('de-DE',
{style : 'currency', currency : 'EUR'}
).format(300000)) ;Intl.NumberFormat로 단순히 천단위에 콤마를 넣는 것을 넘어서 각 나라별 화폐단위를 넣어야 할 때도 있다.
이 때 활용할 수 있는 예제인데, Intl.NumberFormat의 기본 파라미터에 화폐단위 파라미터를 추가해 주면 된다.
위와 같이 {style : 'currency', currency : 'KRW'} 배열 파라미터를 추가해 주면 되는데 curreny에 그 지역의 화폐단위를 넣어주면 된다.

위와같이 원회기호 ₩, 달러기호 $, 엔화기호 ¥, 유료화기호 €를 표시하여 보았다.
유효화는 특이하게 숫자 뒤에 붙는다.
728x90
'Javascript' 카테고리의 다른 글
| [자바스크립트] 웹 페이지 URL 이동 location.href (0) | 2022.11.28 |
|---|---|
| [자바스크립트] window.print를 활용한 특정 영역만 인쇄하기 (0) | 2022.11.24 |
| [자바스크립트] 숫자 input값에 자동으로 세자리마다 콤마 입력하기 - javascript toLocaleString 활용 (0) | 2022.11.15 |
| [자바스크립트] javascript로 더블클릭 막기(중복클릭 방지) (0) | 2022.11.10 |
| 부트스트랩 스윗얼러트 SweetAlert로 알림창 만들기 (0) | 2022.08.22 |





댓글 영역