고정 헤더 영역
상세 컨텐츠
본문
안녕하세요!
이번 포스팅은 스윗 얼럿 플러그인의
사용법을 알아볼게요.

자바스크립트로 경고창(얼럿창)을
띄우는 가장 간단한 방법은
alert(); 메소드일텐데요.
alert()의 경우 브라우저마다
위치나 모양이 다르게 표시되기 때문에
일관성이 떨어진다는 문제가 있지요.
그런 문제를 해결하기 위해
보기에도 좋고 예쁜
스윗얼럿을 이용할 수 있는데요.
sweet alert 적용방법이
매우 간단하니까 한 번 적용해 보세요!
먼저 이해를 돕기 위해..
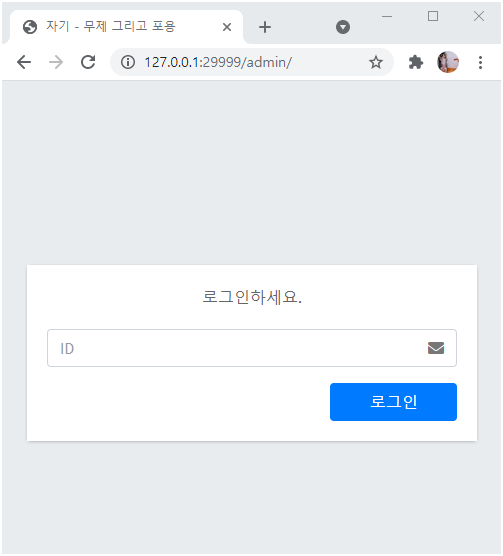
아래와 같이 입력폼과 버튼이 있구요.

아이디를 입력하지 않고 확인을 누르면
alert 이 발생하죠.
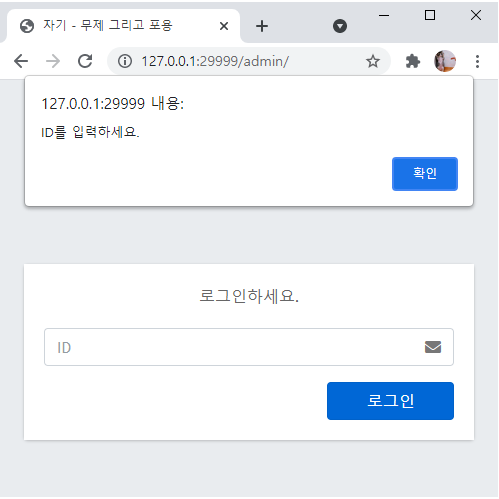
기본적인 alert()를 이용하면 이렇게 되죠.

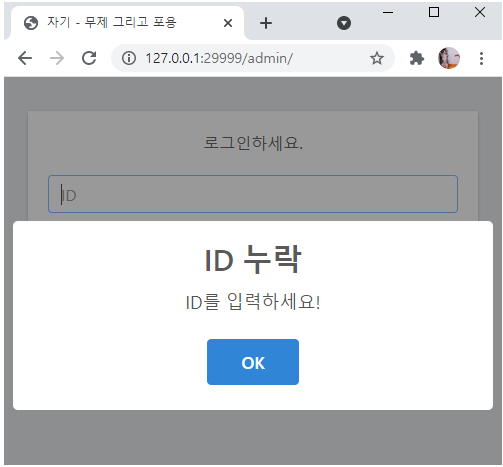
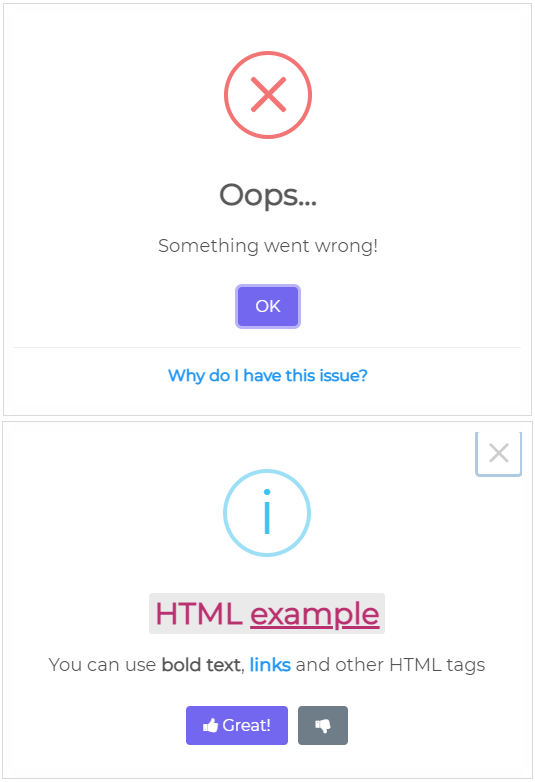
이걸 sweet alert를 이용하여
얼럿을 띄우면 아래처럼 출력됩니다.
훨~씬 이쁘죠?
얼럿이 나올 때
약간의 애니메이션 효과도 있어서
더욱 깜찍하답니다.

그럼 본격적으로 적용방법을 알아볼게요.
먼저 플러그인을 아래 사이트에서 가져오세요.
https://sweetalert2.github.io/
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io
그리고 가져온 js 파일과 css 파일을
plugins 폴더에 복사해 넣으세요.
그리고,,
웹소스에서 아래와 같이 임포트해 주시구요.
경로는 여러분 상황에 맞게 고쳐주세요.
<script src="/admin/plugins/sweetalert2/sweetalert2.min.js"></script>
<!-- sweet alert style -->
<link href="/admin/plugins/sweetalert2/sweetalert2.min.css" rel="stylesheet" />마지막으로 얼럿을 출력할 위치에
아래처럼 써주세요.
if (f.member_id.value == '')
{
Swal.fire({
title: 'ID 누락',
text: 'ID를 입력하세요!'
})
f.member_id.focus();
}매우 간단하죠?
Swal.fire 옵션에 제목과 내용을
상황에 맞게 적어주시면 됩니다.
여기까지 가장 기본적인 방법을 보았구요
이 외에도 다양한 표현방식이 있으니
기본을 익히신 다음에
활용해 보세요~!



'Javascript' 카테고리의 다른 글
| [자바스크립트] 숫자 input값에 자동으로 세자리마다 콤마 입력하기 - javascript toLocaleString 활용 (0) | 2022.11.15 |
|---|---|
| [자바스크립트] javascript로 더블클릭 막기(중복클릭 방지) (0) | 2022.11.10 |
| 부트스트랩(Bootstrap) 템플릿 10가지 소개 (0) | 2022.08.19 |
| 아이프레임 높이를 자동으로 조절(iframe height)하기 (0) | 2022.02.01 |
| [jquery] selectbox text를 기준으로 셀렉트박스 동적으로 선택하기 (1) | 2022.01.21 |





댓글 영역