고정 헤더 영역
상세 컨텐츠
본문

오늘은 제이쿼리로 UI단 작업을 하던 중 약간 독특하게도 input 박스안의 값에 따라
그리고selectbox의 text값 기준으로 selectbox를 동적으로 바꿔주는 기능을 구현할 미션이 생겼습니다.
보틍은 그 반대로 셀렉트박스의 선택에 따라 다른 form의 value를 바꿔주는 기능
또는 selectbox의 value를 기준으로 셀렉트박스 선택을 바꿔주는 기능을 많이 구현하곤 하지만
이번엔 그 반대의 기능을 구현했습니다.
흔희 사용하지 않는 기능이라 자료도 별로 없고 해서 기능구현하는데 시간이 좀 걸렸네요 ㅎㅎ
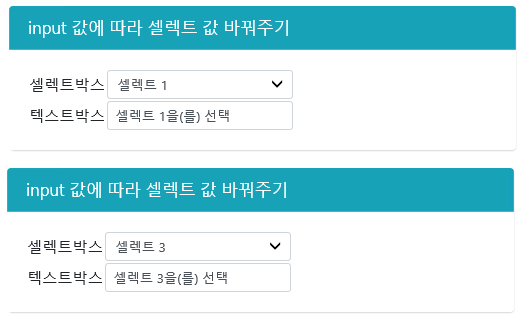
먼저 아래 그림을 볼까요.
웹페이지가 로딩되면서 db로부터 텍스트박스의 value를 읽어온 후
텍스트박스에 "셀렉트 2을(를) 선택" 을 입력되도록 했습니다.
그런 후에 이 Input text의 value에 따라 그 위에 있는 selectbox의 text가 "셀렉트 2"인 선택을 하도록 하겠습니다.

UI단의 소스코드는
<table>
<tbody>
<tr>
<td>셀렉트박스</td>
<td>
<select name="myselect" id="myselect">
<option value="01">셀렉트 1</option>
<option value="01">셀렉트 2</option>
<option value="02">셀렉트 3</option>
</select>
</td>
</tr>
<tr>
<td>텍스트박스</td>
<td>
<input type="text" name="mytext" id="mytext" value="셀렉트 2을(를) 선택">
</td>
</tr>
</tbody>
</table>
셀렉트박스의 name과 id는 "myselect"로 하고
옵션에 표시될 text는 각각 "셀렉트 1", "셀렉트 2", "셀렉트 3"으로 지정하였고
텍스트박스(input) 의 name과 id는 "mytext", value는 "셀렉트 2을(를) 선택"으로 지정하였습니다.
mytext의 value가 "셀렉트 2을(를) 선택"로 세팅된 경우에는 myselect의 선택은 "셀렉트 2"로 하도록 해야 합니다.
다음 코드로 위의 기능을 구현할 수 있습니다.
<script>
$(document).ready(function(){
if ($('#mytext').val() == "셀렉트 1을(를) 선택"){
$("#myselect option").filter(function()
{
return $(this).text() === "셀렉트 1";
}).attr('selected', true);
} else if ($('#mytext').val() == "셀렉트 2을(를) 선택") {
$("#myselect option").filter(function()
{
return $(this).text() === "셀렉트 2";
}).attr('selected', true);
} else {
$("#myselect option").filter(function()
{
return $(this).text() === "셀렉트 3";
}).attr('selected', true);
}
});
</script>이렇게 구현하면 아래와 같이 됩니다.

이걸 구현하려고 이리저리 찾아보고 삽질한 시간이 1시간입니다.
자료가 별로 없더라구요 ㅎ
그래서 좀 헤멨습니다 ㅋ
'Javascript' 카테고리의 다른 글
| [자바스크립트] javascript로 더블클릭 막기(중복클릭 방지) (0) | 2022.11.10 |
|---|---|
| 부트스트랩 스윗얼러트 SweetAlert로 알림창 만들기 (0) | 2022.08.22 |
| 부트스트랩(Bootstrap) 템플릿 10가지 소개 (0) | 2022.08.19 |
| 아이프레임 높이를 자동으로 조절(iframe height)하기 (0) | 2022.02.01 |
| [jquery] selectbox text를 기준으로 셀렉트박스 동적으로 선택하기 (0) | 2022.01.18 |





댓글 영역