고정 헤더 영역
상세 컨텐츠
본문
728x90

숫자로 된 정보를 읽을 때, 특히 단위가 큰 숫자를 읽을 때 우리는 세자리마다 콤마가 찍혀있지 않으면 가독성이 떨어지지요.
아래 예시를 보실까요.
|
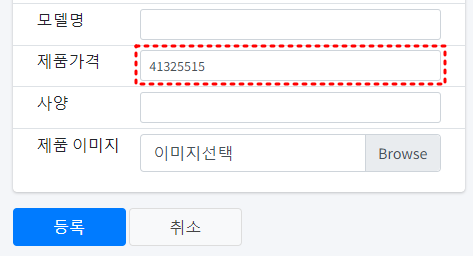
콤마가 없는 숫자 정보
|
41325515원
|
|
|
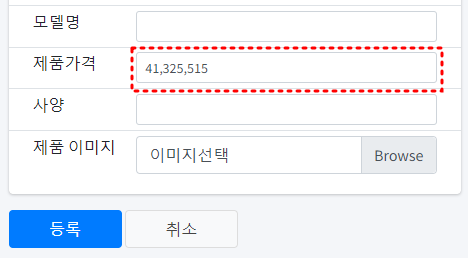
콤마가 있는 숫자 정보
|
41,325,515원
|
|
숫자에 콤마가 없는 경우 우리는 오른쪽 일의 자리부터 일십백천만... 단위를 먼저 세기 마련입니다. 읽기가 어렵다는 뜻이죠.
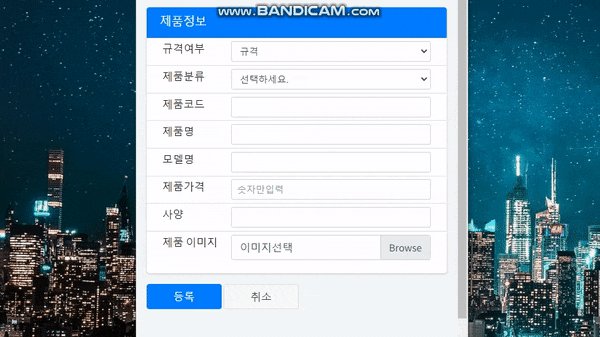
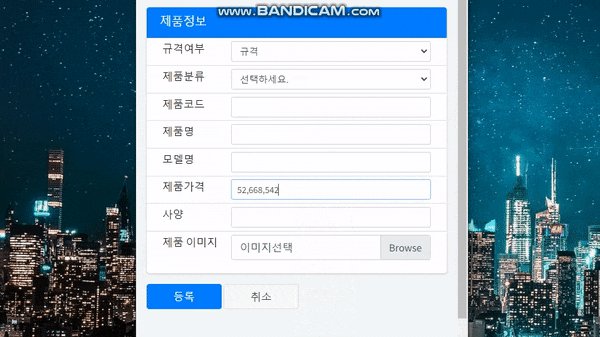
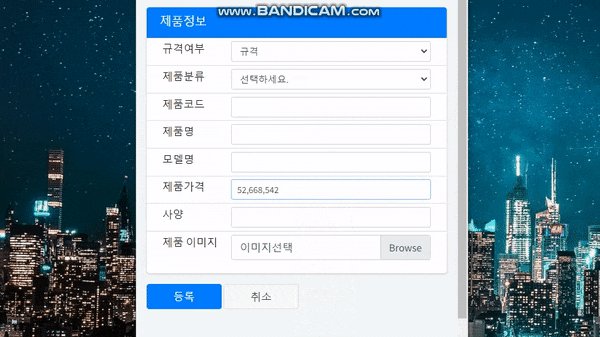
마찬가지로, 웹사이트에서 어떤 정보를 입력하는 input 태그에 제품의 가격이나 기타 숫자 정보를 입력할 때 세자리마다 콤마가 없으면 좀 난감합니다.


위 그림은 어떤 제품의 정보를 입력하는 입력폼입니다. 제품가격에 숫자를 입력해야 하는데 단위가 큰 경우 입력할 때에도 백만단위인지 천만단위인지 한 눈에 알아보기 어렵습니다.


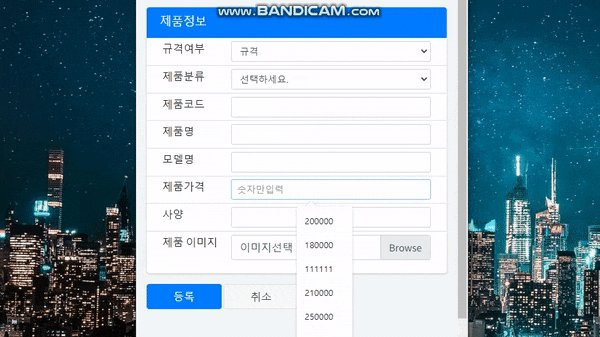
하지만 위와 같이 숫자를 입력 시에 자동으로 천단위마다 콤마를 찍어준다면 편리하겠지요.
그래서 오늘은 Javascript의 toLocaleString 함수를 이용하여 숫자에 천단위마다 자동으로 콤마를 입력해 주는 코드를 공유해 볼까 합니다.
<SCRIPT>
const input = document.querySelector('#prdPrice');
input.addEventListener('keyup', function(e) {
let value = e.target.value;
value = Number(value.replaceAll(',', ''));
if(isNaN(value)) { //NaN인지 판별
input.value = 0;
}else { //NaN이 아닌 경우
const formatValue = value.toLocaleString('ko-KR');
input.value = formatValue;
}
})
</JAVASCRIPT>자바스크립트 부분의 코드입니다.
위에서 두번째 줄 prdPrice 부분만 해당 INPUT 태그이 아이디로 변경해서 사용하시면 됩니다.
감사합니다.
728x90
'Javascript' 카테고리의 다른 글
| [자바스크립트] window.print를 활용한 특정 영역만 인쇄하기 (0) | 2022.11.24 |
|---|---|
| [자바스크립트] NumberFormat으로 숫자 포멧 출력하기, 세자리(천단위)마다 콤마 넣기, 원화에 ₩ 넣기 (0) | 2022.11.21 |
| [자바스크립트] javascript로 더블클릭 막기(중복클릭 방지) (0) | 2022.11.10 |
| 부트스트랩 스윗얼러트 SweetAlert로 알림창 만들기 (0) | 2022.08.22 |
| 부트스트랩(Bootstrap) 템플릿 10가지 소개 (0) | 2022.08.19 |





댓글 영역