고정 헤더 영역
상세 컨텐츠
본문
728x90
자바스크립트의 location 객체에서 가장 많이 사용되는 속성으로는 href가 대표적입니다.
href는 현재 접속중인 웹페이지의 정보를 가지고 있기도 하면서, url를 이동하고자 할 때에도 이 href 속성을 변경해 주기도 합니다.
웹사이트에서 어떤 버튼을 클릭하거나 특정 이벤트 발생 시 url 이동이 필요할 때 사용할 수 있습니다.

<script>
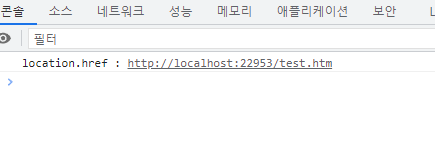
console.log('location.href : ' + location.href)
</script>
location.href 값을 로그에 출력해 보겠습니다.

위와 같이 현재 페이지의 전체 url이 출력되었습니다.
따라서 location.href는 현재 웹페이지의 정보를 가지고 있다는 것이 확인되었습니다.
<script>
location.href = '이동할 웹페이지의 주소';
</script>위 구문이 가장 많이 사용되는 예제입니다.
현재 페이지를 다른 페이지로 이동하고자 할 때 사용합니다.
실제 사용 예제는 다음과 같습니다.
<script>
location.href = 'http://www.naver.com';
</script>위와 같이 웹사이트 전체 full url를 써 주어도 되고
<script>
location.href = 'test2.html';
</script>위와 같이 현재 위치(동일 디렉토리)에서 다른 웹페이지로 이동할 수도 있고
<script>
location.href = 'test3.php?no=123';
</script>위와 같이 url 뒤에 파라미터를 붙여줄 수도 있습니다.
728x90
'Javascript' 카테고리의 다른 글
| Jacascript로 버전 정보 비교하는 함수 (0) | 2024.01.31 |
|---|---|
| [자바스크립트] window.print를 활용한 특정 영역만 인쇄하기 (0) | 2022.11.24 |
| [자바스크립트] NumberFormat으로 숫자 포멧 출력하기, 세자리(천단위)마다 콤마 넣기, 원화에 ₩ 넣기 (0) | 2022.11.21 |
| [자바스크립트] 숫자 input값에 자동으로 세자리마다 콤마 입력하기 - javascript toLocaleString 활용 (0) | 2022.11.15 |
| [자바스크립트] javascript로 더블클릭 막기(중복클릭 방지) (0) | 2022.11.10 |





댓글 영역