Javascript
[자바스크립트] window.print를 활용한 특정 영역만 인쇄하기
자기
2022. 11. 24. 10:44
728x90
「 자바스크립트 : windows.print를 활용 특정 영역만 인쇄 」
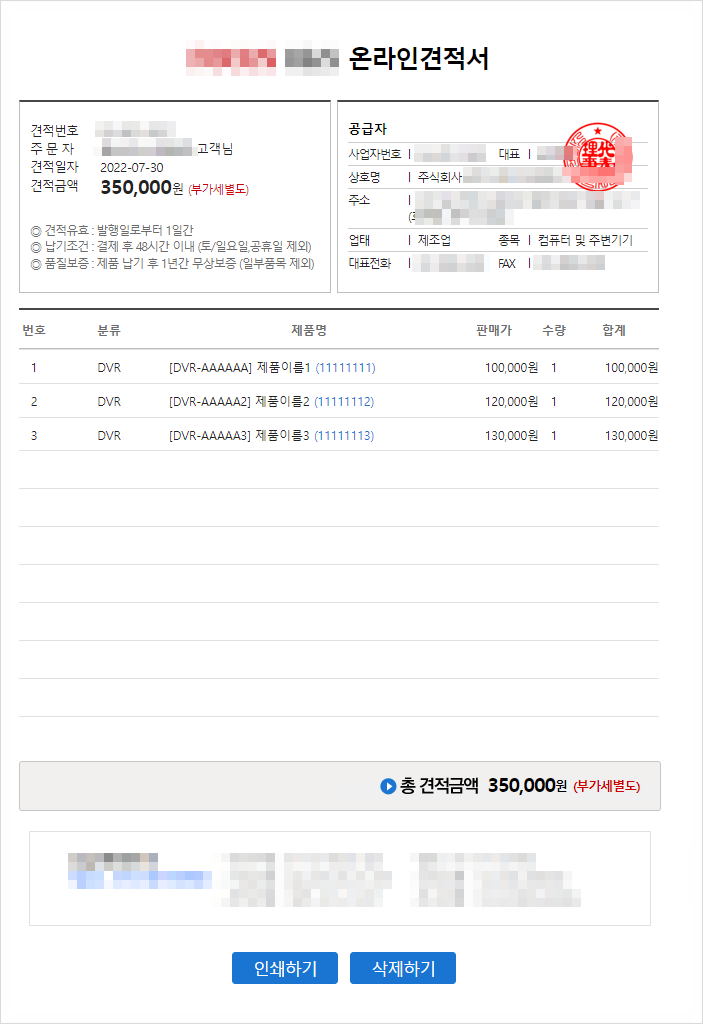
웹페이지에서 견적서 작성하는 작업을 하는 중에
화면에 보이는 견적서의 인쇄기능을 지원하기 위해
window.print() 를 활용할 수 있다.

화면에 보이는 내용을 그대로
프린트하고자 할 때에는
기본적으로 window.print()를 사용한다.
| 기본 : window.print() |

<a href="javascript:printPage();" style="cursor:pointer;">
<span class="print_btn">인쇄하기</span>
</a>
<script>
function printPage(){
window.print();
}
</script>그런데 위와 같이
단순히 window.print()를 호출하면
화면에 보이는 모든 요소가
모두 인쇄되므로
아래쪽에 있는 [인쇄하기] 버튼까지도
인쇄가 되는 문제가 있다.
- 특정 영역만 인쇄하기
버튼을 제외한 딱 문서부분만
인쇄하는 방법은 아래와 같다.
<div id="print_area">
<!-- 인쇄할 영역 시작 -->
<!-- 내용 -->
<!-- 인쇄할 영역 끝 -->
</div>
<a href="javascript:printPage();" style="cursor:pointer;">
<span class="print_btn">인쇄하기</span>
</a>
<script>
function printPage(){
var initBody;
window.onbeforeprint = function(){
initBody = document.body.innerHTML;
document.body.innerHTML = document.getElementById('ptint_area').innerHTML;
};
window.onafterprint = function(){
document.body.innerHTML = initBody;
};
window.print();
return false;
}
</script>인쇄할 영역을 div로 묶어준다.
위 예제에서는 <div id="print_area"> 가 되겠다.
그리고 인쇄하기 버튼은
<div id="print_area"> 영역 밖에 있어야 한다.
인쇄하기 버튼을 클릭했을 때
실행되는 함수는
printPage()이고
이 안에 document.getElementById('ptint_area').innerHTML로
인쇄할 부분을 정의해 놓았다.
위와 같이 하여
인쇄버튼을 클릭해 보니
아래 그림과 같이 버튼을 제외한
인쇄되어야 할 부분만 인쇄되었다.

이상~!
728x90